目次
Elevated button は基本的にはボタンの背後にシャドウを持つ塗りつぶされたボタンです。
影がついているため他のボタンと比べて存在感を持っており、デザインの中でも比較的目立つボタンです。

ElevatedButtonの基本形は上記のような形です、下記コードが基本コードとなります。
<Button
android:id="@+id/elevatedButton"
style="@style/Widget.Material3.Button.ElevatedButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Elevated button"
android:textSize="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />基本形にアイコンを追加

Elevated Buttonにアイコンを追加する方法を説明します。
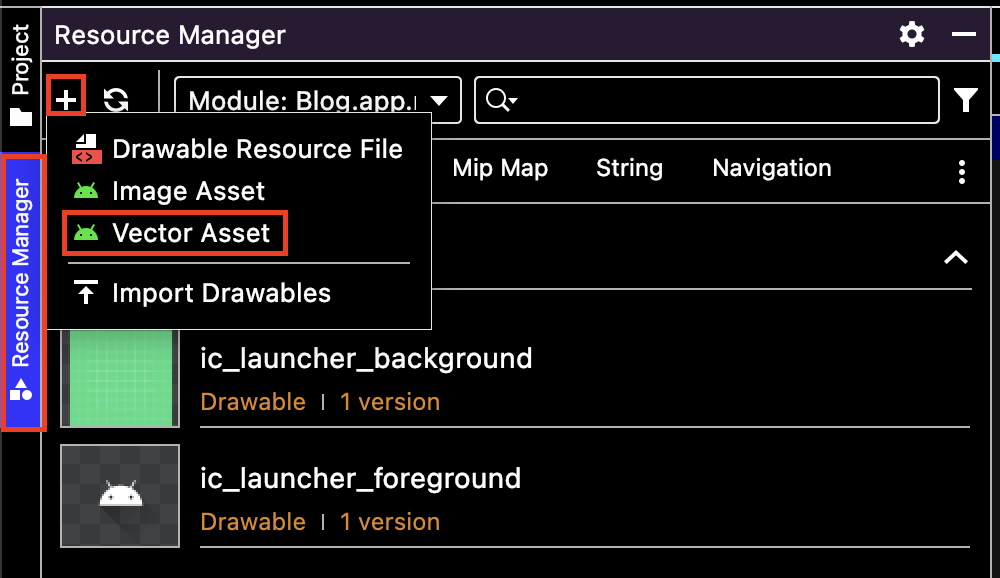
アイコンを追加するために事前にResorceManagerにアイコンとして使用する画像をResourceManagerに追加しましょう。
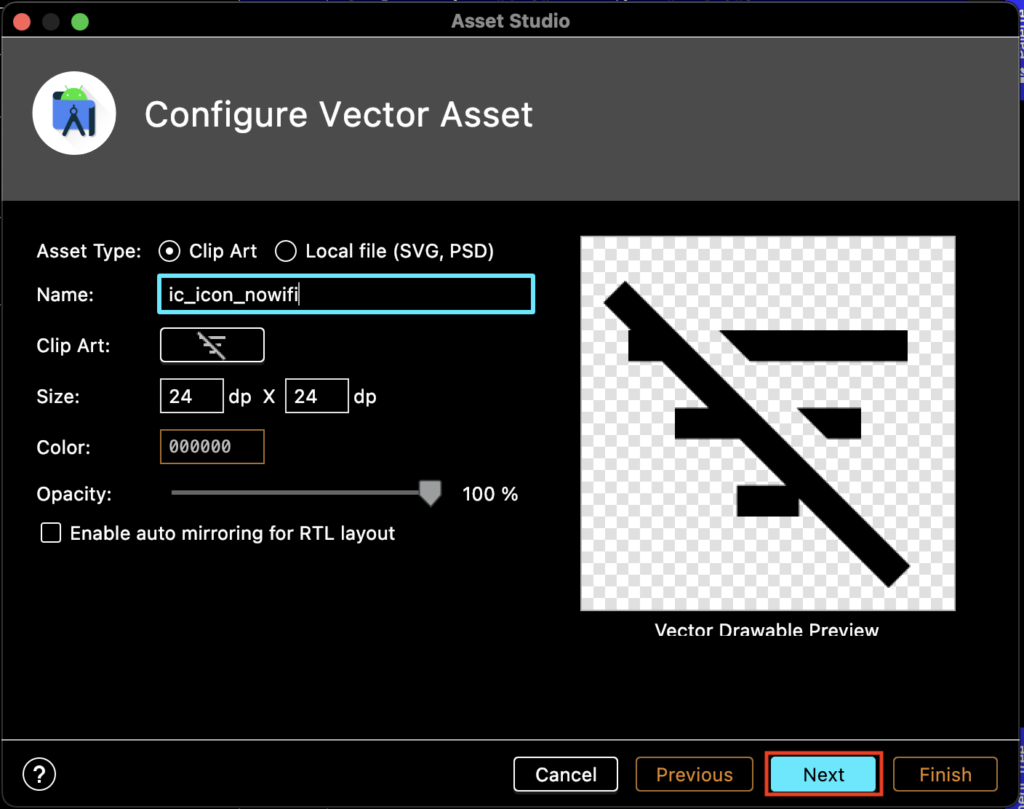
ResourceManagerを開き、左上にある”プラスマーク”をクリックし追加したい画像を選択しましょう。今回はアンドロイドにもとからあるベクターアセットを使いたいため”VectorAsset”を選択します。

適当な名前と適当なクリップアートを選択し”Next”を押し追加するアイコンを決定します。

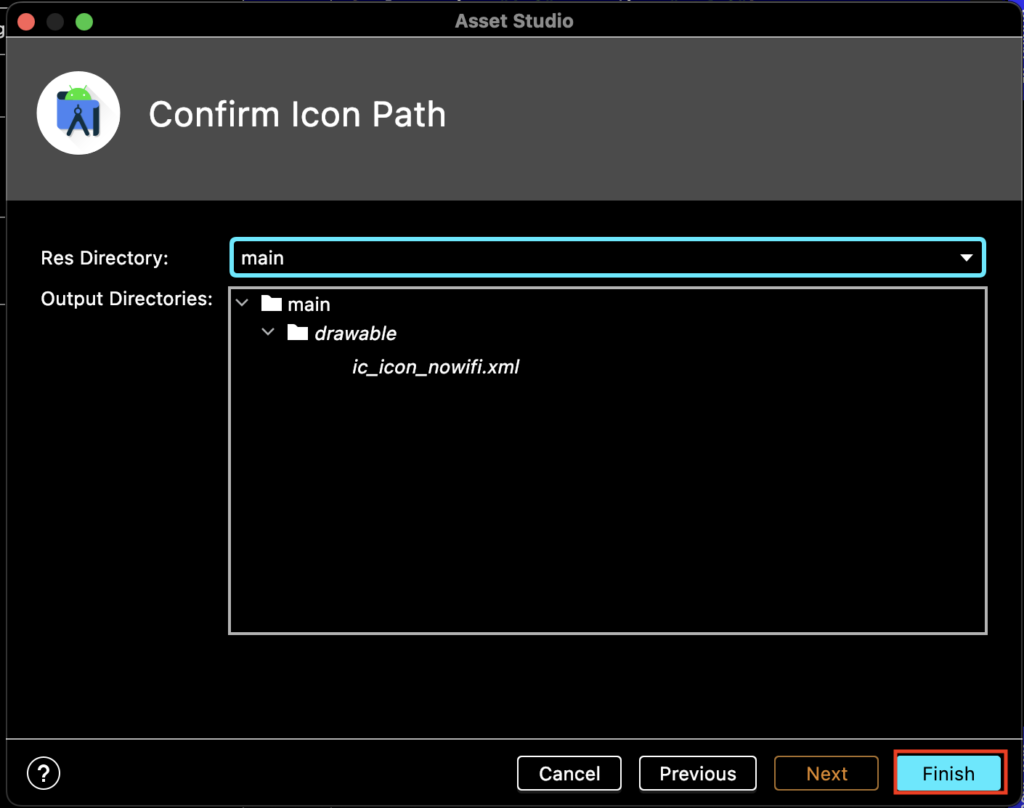
アイコンを保存するディレクトリを選択します、今回はこのままで問題ないためこのまま”Finish”を押し設定を完了します。

ボタンにiconを追加する場合は下記コードのように”app:icon = “@drawable/ic_icon_nowifi” “先ほど追加したアイコンを指定することでボタンにアイコンを表示することができます。
<Button
android:id="@+id/elevatedButton"
style="@style/Widget.Material3.Button.ElevatedButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Elevated button"
android:textSize="16dp"
app:icon = "@drawable/ic_icon_nowifi"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
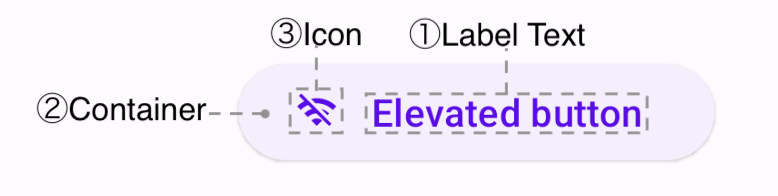
Elevated button の構造について説明します。
Elevated buttonは主に①Label Text ②Container ③Iconの三つの要素から構成されています。
それぞれの要素はAttributeを変更することでさまざまな変更を行うことができます。この章ではAttributeのカスタマイズ方法について説明していきます。

①Label text のカスタマイズ方法
label textのカスタマイズ方法は沢山ありますが代表的なものを挙げると以下のようなものがあります。
| カスタム項目 | レイアウトファイル設定方法 | デフォルト値 | 参考 |
|---|---|---|---|
| 表示テキスト | android:text=”テキスト” | null | |
| テキストの色 | android:textColor=”#000000″ | ?attr/colorOnSurface | 16進数カラーコードでの設定または、”@color/purple_300″などで設定 |
| テキストのサイズ | android:textSize = “16dp” | 14dp | |
| テキストの表示位置 | android:textAlignment = “ViewEnd” | center | 設定値の指定方法について “viewEnd” : 左揃え “viewStart” : 右揃え “center” : 中央揃え |
| テキストの大文字小文字を設定 | android:textAllCaps = “true” | 設定値の指定方法について “true” : 全ての文字を大文字に設定 “false” : 全ての文字を小文字に設定 |
②Container のカスタマイズ方法
| カスタム項目 | レイアウトファイル設定方法 | デフォルト値 | 参考 |
|---|---|---|---|
| コンテナの色 | app:backgroundTint = “#000000” | null | 16進数カラーコードでの設定または、”@color/purple_300″などで設定 |
| コンテナの枠線の色 | app:strokeColor = “#000000” | 16進数カラーコードでの設定または、”@color/purple_300″などで設定 | |
| コンテナ枠線の幅 | app:strokeWidth = “2dp” | 14dp | |
| コンテナの外枠のカーブの大きさ | app:shapeAppearance = “@style/ShapeAppearance.Material3.Corner.ExtraSmall” | @style/ShapeAppearance.Material3.Corner.Large | カーブの大きさの設定方法について “@style/ShapeAppearance.Material3.Corner.Small” : 小さめ “@style/ShapeAppearance.Material3.Corner.Medium” : 中くらい “@style/ShapeAppearance.Material3.Corner.Large” :大きめ |
| ボタンを押した時の色 | app:rippleColor = “#000000” | 16進数カラーコードでの設定または、”@color/purple_300″などで設定 |
③Icon のカスタマイズ方法
| カスタム項目 | レイアウトファイル設定方法 | デフォルト値 | 参考 |
|---|---|---|---|
| icon | app:icon=”@drawable/ic_icon_nowifi” | アイコンの追加方法は”3,アイコンの追加方法”で説明 | |
| iconのサイズ | app:iconSize=”20dp” | 18dp | 16進数カラーコードでの設定または、”@color/purple_300″などで設定 |
| iconとテキストの隙間 | app:iconPadding=”10dp” | 8dp |